I was able to code most of it on my own didn't need much help.
What challenges did you encounter, and how did you overcome them?Challenges faced -
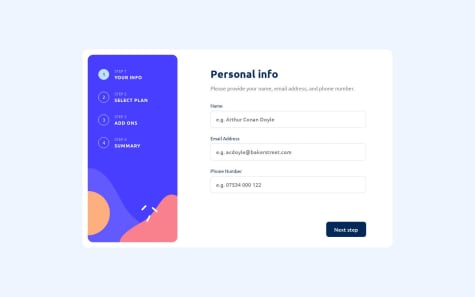
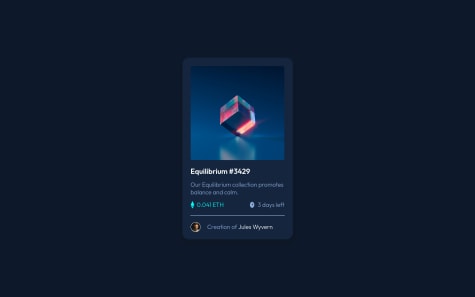
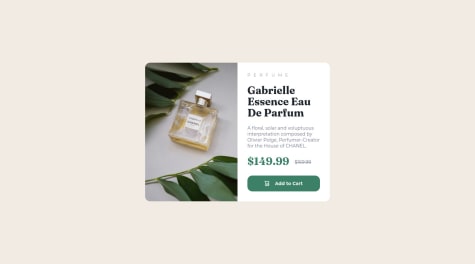
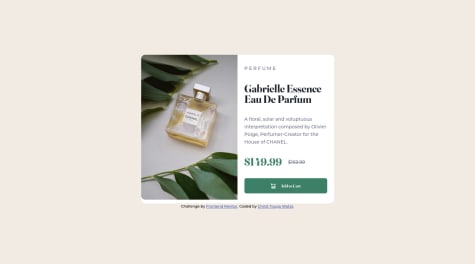
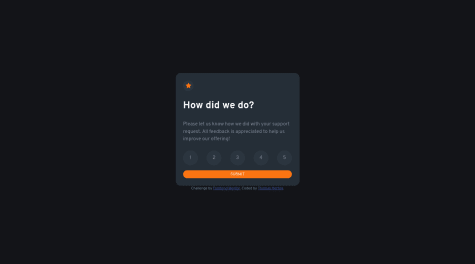
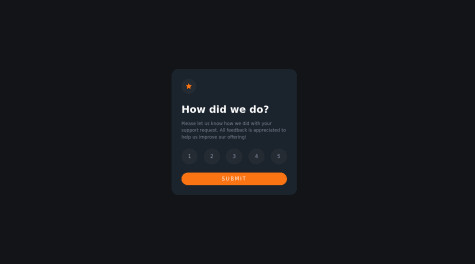
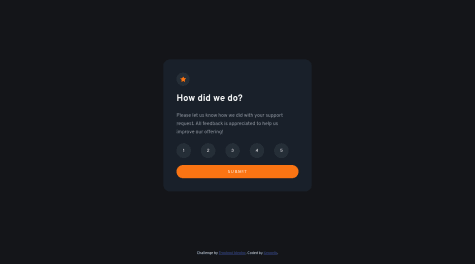
- not able to quite spread the image in the div container as shown in the preview photos
- Had problem commiting changes in github
with the css part